Year 1 block D Project at BUas. Released on 28/06/2022
Astrohaunt -
Available on itch.io

Project Brief Summary:
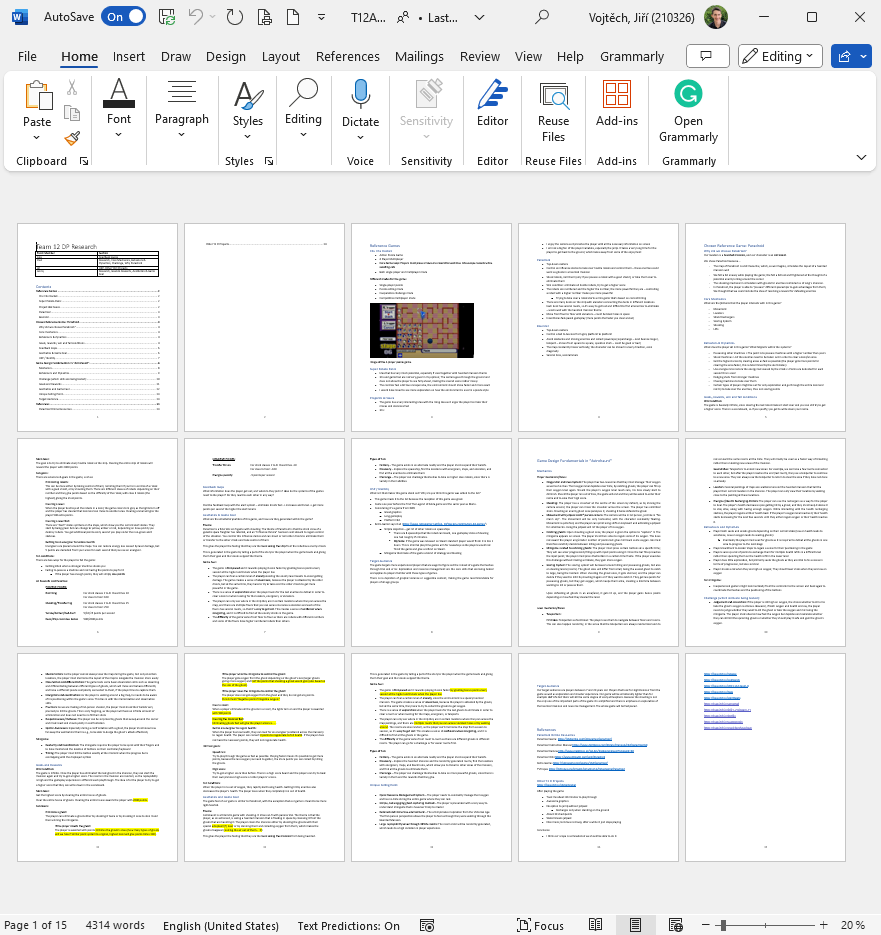
Pick a retro game (we had a list with a couple of games) and make a game that feels like it. Our team’s constraints were the Main Character: an Astronaut and the Environment: a Haunted Mansion.
My Project:
Game we picked was Paradroid. I was in a role of technical designer / generalist on this project I did:
Project Aftermath:

Blueprinting in Unreal Engine 5
I made Controls Character and Camera (3Cs)
I did control mapping for both the controller & keyboard and gathered feedback from my teammates to ensure it felt right.
For character movement, I first replicated the movement from Paradroid. Later during playtest sessions I found out that players think that the character feels rather heavy and that they don’t feel very much in control over it. Based on this information I decided to put players above the reference game, and I adjusted the character. It took about five iterations till the character felt nice.
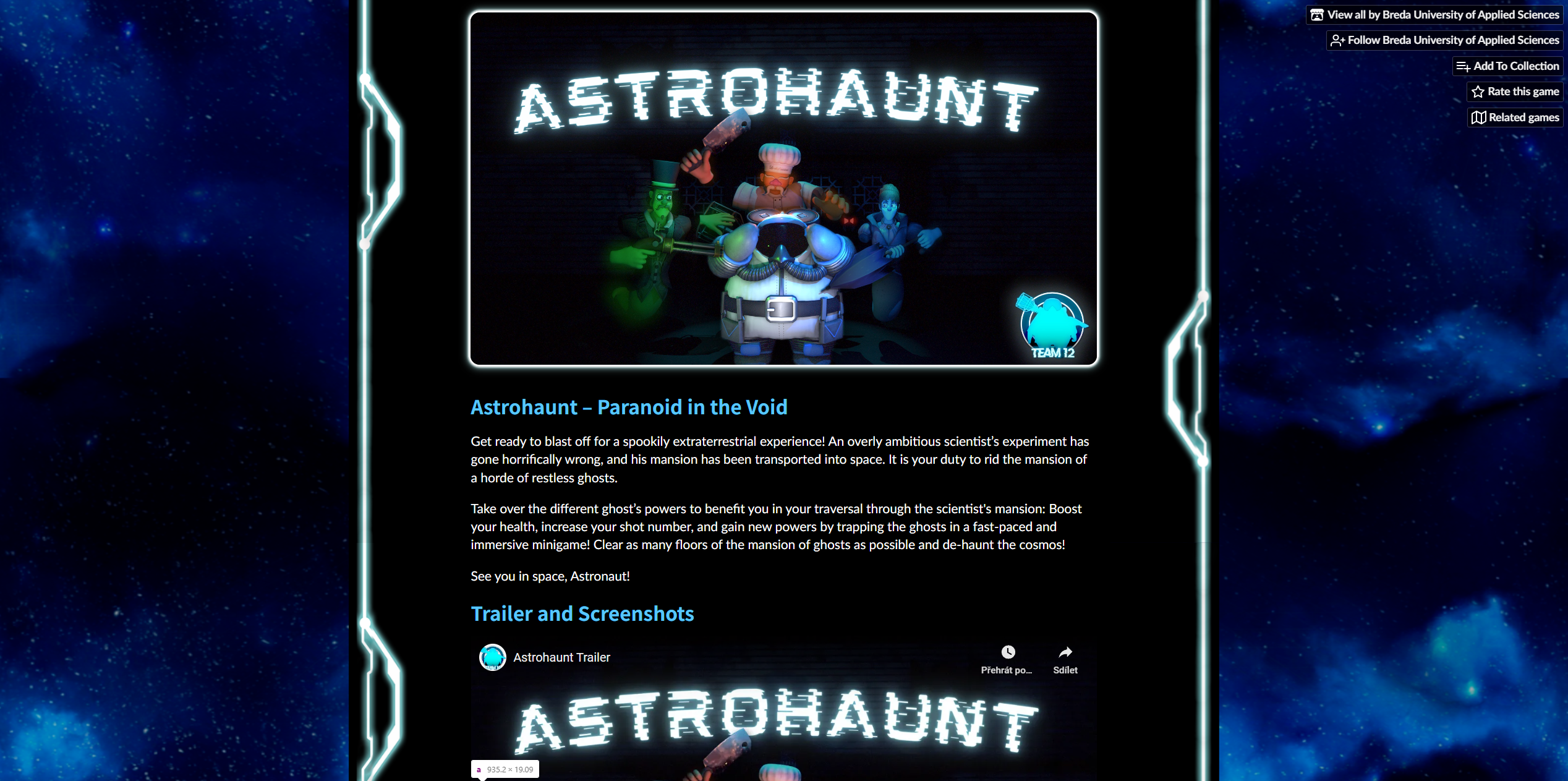
For the iterative process, I developed a tool to edit values from the character controller in runtime. This way, the iteration was fast and very informative because I could try out changes quickly without any downtime.
The camera was heavily dependent on the artists, so I had to make many adjustments for them to make sure their art was properly visible and that the scene had the atmosphere they wanted. During the playtest, we did not have a single occasion when players would complain about camera angle (no matter which camera they played with) unless they could not see the player or the enemies, which we addressed with a “wall hack” shader.

On the right side you can see the tool for 3Cs run time updates

I use Google Forms as one way of gathering playtest data
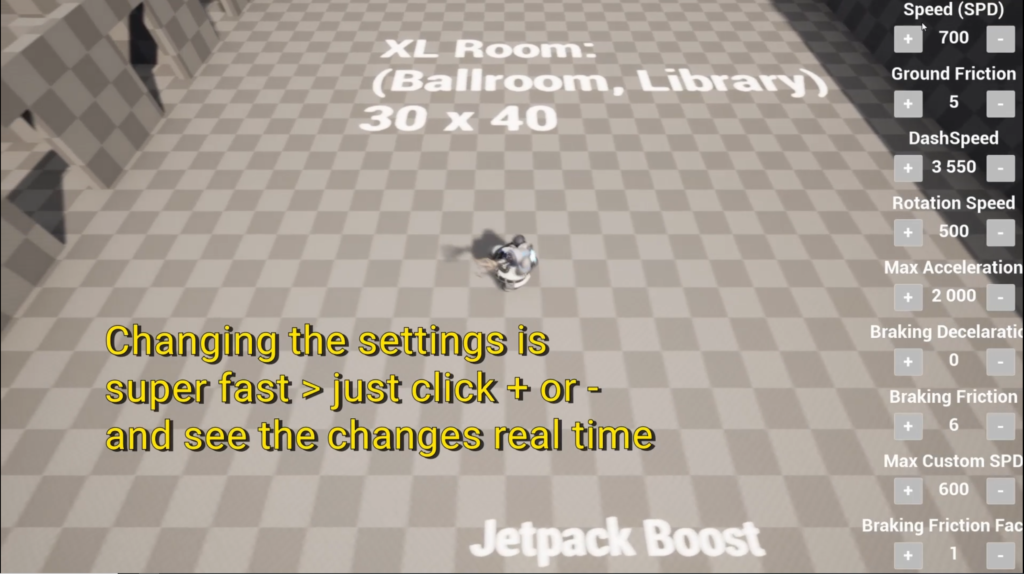
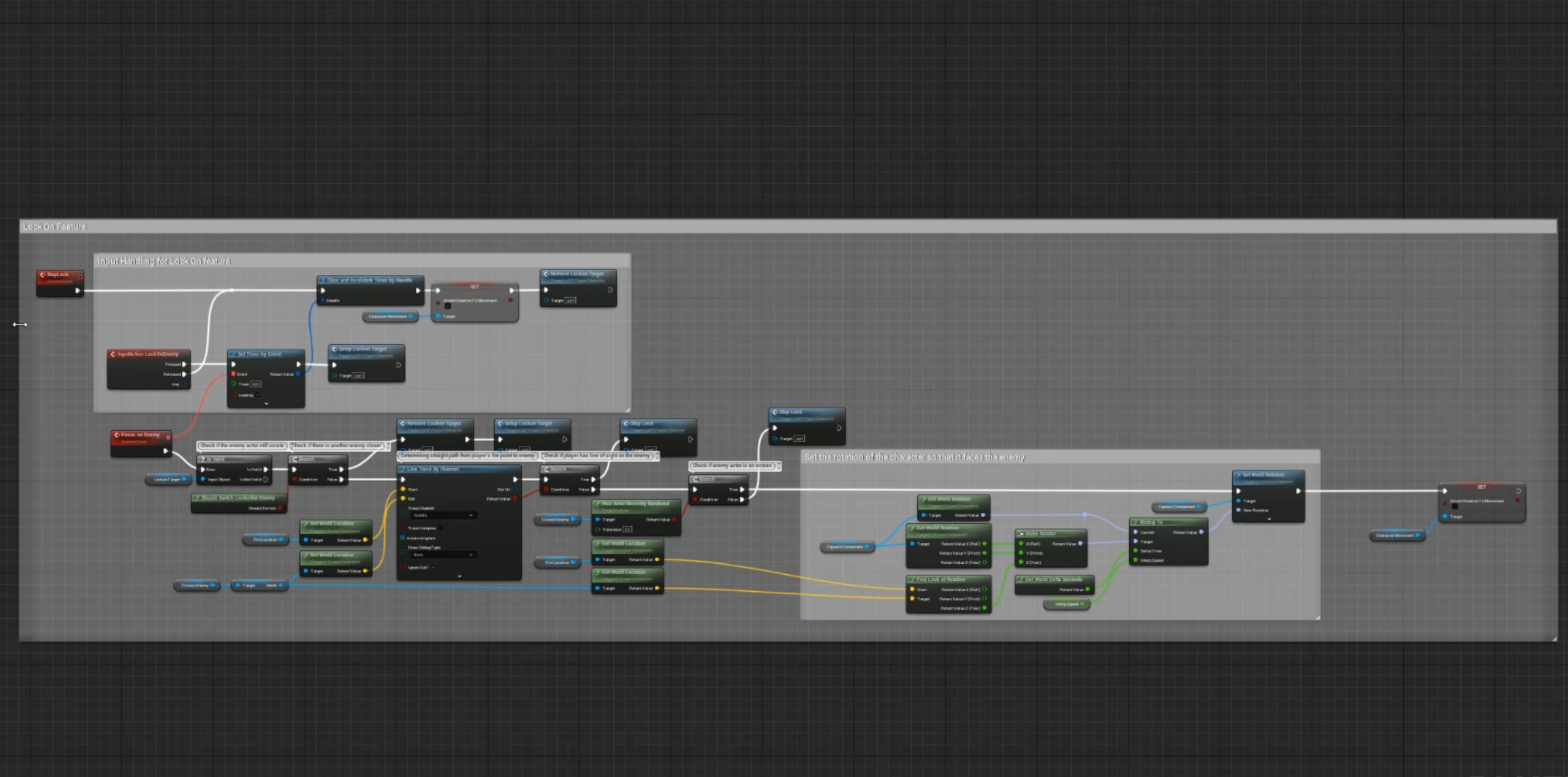
I made Lock-On Enemy feature
Problem: Movement rotates player around so it’s hard to aim while running from the ghosts.
Solution: Add a lock-on enemy feature that makes the player character rotated towards the enemy until a button is pressed.
Because all of our programmers were busy I made this system on my own. I love writing my own code (even when it’s visual coding in blueprints). The entirity of my feature was done by me including design, programing, testing and rolling to production.
This feature improved gameplay a ton because it makes the game significantly more easy and enjoyable.

Gif of the Lock-On feature

Blueprints of the Lock-On feature with comments
I created score system
Why: we wanted to give a player extrinsic motivation to play the game. We also made a leadear board (not my work) where all the score’s would be displayed, making players want to beat eachother. One other designer on the team and I have thought that it would be also cool if you could trade those points for healing adding a tactical aspect for the player.
How: Because no programmer was available for this I have made this system on my own. Later it was adjusted by programmers because they needed to make some changes in the player character which the score system was tied to.
This system was really small and easy to make, but made big difference in the way how players played the game. This is a good example how small changes can have meaningfull impact on the game.

Score being added for every kill (top right corner)
I made UI compatible with controler
However simple this might sound, it is quite a challenge to have a UI that supports controllers in Unreal Engine (without usage of a plugin). There is no proper solution for this in Unreal so it’s necessary to use a workaround. In the end, we have UI that fully supports controllers.
This way, the whole game was accessible when playing on a controller which was part of our brief.

Sound controls working with controller (these bars were the most tricky to get working)
Playtesting
I playtested this game with over 100 people using different testing methods. The audience was very different. In the early stages of the project, we mainly playtested with other game developers. The advantage of testing with them is that they can distance themselves from the bugs, bad/no animations and placeholders and give feedback on the parts of the game being tested. Later on, we started testing with non-game dev players. We had a large variety of players with different backgrounds, ages and gaming preferences.
Most of the time I try to stay quiet during playtesting, and I ask the playtester to talk about what they are thinking out loud. After the playtest, I do a post-interview, and usually I also record the whole playtest, not to watch the videos back (no one has time for that), but I sometimes remember specific moments that I want to get back to, or it can help with showing bugs that occurred to teammates.
Presentations
An artist, a programmer and I have presented the project in from of all the 1st year teams. We needed to deliver an overview of how the team is doing and provide insights to the development.
Research
I spent between 10 and 20 hours playing Paradroid and finding the core of the game and the fun in it. We discussed the game with the team multiple times, and during the research, I wrote down all the robots I encountered and their skill. I also took notes about the game in our shared research document with the team.

Excel sheet with all bots I have encountered in Paradroid during research

Shared Team Research Document !Not all of this is my own work!
Documenation
With the rest of the design team, we have prepared documentation for the whole team. We updated the document throughout the project.
We cover areas like:
- Concept Idea
- Win Condition/ Goal of game
- Lose Condition/End of game
- 3Cs
- Mechanics
- Dynamics
- Aesthetics & Game Feel
- Feedback Loop
- Level Design
- Level Mechanics
- Ghost Capturing/Defeating
- System
- Gaining abilities
- Ghost Enemies
- Ghost Levels
- Minigame
- UI and player information
This document is supposed to help with vision alignment in the team and make sure that devs don’t have to constantly ask if they don’t know something and instead look into this documentation.

Shared Design Document !Not all of this is my own work!
I made the Itch.io page of this project
I have done the css for the itch.io page added all the information texts and screenshots. We have released the game on 28/06/2022
Trailer & information
Below you can watch the trail for our game and you can still find it on itch.io – just type Astrohaunt into the search.